从0到1:用Git+CloudFlare+PicGo+Typora+Hexo搭建个人博客全流程

从0到1:用Git+CloudFlare+PicGo+Typora+Hexo搭建个人博客全流程
SoniaChen从 0 到 1:用 Git、CloudFlare、PicGo、Typora、Hexo 搭建个人博客全流程
一、前言
22年,我用 Hexo + Next 主题搭起第一个个人博客。三年后,随着图床需求升级、对博客风格有了新想法,我决定重构 —— 替换图床工具、更换主题,用 Git、CloudFlare、PicGo、Typora 配合 Hexo 重新搭建。这篇文章复盘从旧版迭代到全新上线的全过程,既是对自己折腾经历的记录,也希望给想优化博客的朋友一份实操参考。
二、环境准备与工具选型
(一)核心工具简介
- Git:分布式版本控制系统,负责博客代码的版本管理与远程仓库同步,让博客部署、内容更新更高效。
- CloudFlare:提供 CDN 加速、DNS 解析、安全防护等功能,让博客访问更快、更稳定,还能隐藏真实服务器 IP 。
- PicGo:图床上传工具,写博客时本地图片能一键上传到图床,解决文章中图片存储与引用问题。
- Typora:简洁高效的 Markdown 编辑器,实时预览、语法简洁,专注内容创作。
- Hexo:静态博客生成框架,基于 Node.js,支持 Markdown 写作,能快速生成美观博客站点,部署灵活。
(二)环境安装
- Git 安装:
官网(https://git-scm.com/ )下载对应系统版本,安装后通过git --version验证,看到版本号即成功。
配置用户信息:git config --global user.name "你的用户名" git config --global user.email "你的邮箱" - Node.js 与 Hexo 安装(Hexo 依赖 Node.js ):
Node.js 官网(https://nodejs.org/ )下载 LTS 版本,安装后用node -v、npm -v验证。
全局安装 Hexo:
验证 Hexo 安装:npm install -g hexo-clihexo -v显示版本信息则成功。 - Typora 安装:官网(https://typora.io/ )下载对应系统版本,按提示安装即可,简洁直观。
- PicGo 安装:官网(https://picgo.github.io/PicGo-Doc/ )或应用商店下载,支持多平台,安装后配置图床(如 GitHub 图床、七牛云等,我用 GitHub 图床时需配置仓库、Token 等 )。
三、Hexo 初始化与博客基础搭建
(一)初始化 Hexo 项目
- 创建博客目录(如
my-blog),进入目录:mkdir my-blog && cd my-blog - 初始化 Hexo:
执行后,目录会生成 Hexo 基础文件结构,包含hexo init npm install_config.yml(配置文件 )、source(存放文章、资源 )、themes(主题目录 )等。
(二)主题选择与配置
- 主题下载:Hexo 官网(https://hexo.io/themes/ )选心仪主题,比如我用的
anzhiyu主题,克隆到themes目录:git clone https://github.com/Anzhiyu/hexo-theme-anzhiyu.git themes/anzhiyu - 主题配置:复制主题目录下的
_config.yml到博客根目录,重命名为_config.anzhiyu.yml,修改基础配置(如站点标题、描述、头像、导航菜单等 ),让博客符合需求。
(三)本地预览博客
执行以下命令,启动本地服务器:
hexo clean && hexo g && hexo shexo clean:清理之前生成的静态文件。hexo g(hexo generate):生成静态博客文件到public目录。hexo s(hexo server):启动本地服务器,浏览器访问http://localhost:4000,就能看到初始博客页面。
四、内容创作与管理(Typora + PicGo [S3插件] + CloudFlareR2存储桶 )
一、Cloudflare R2 存储桶创建与基础配置
(一)登录 Cloudflare 控制台
- 访问 Cloudflare Dashboard 并登录账户(若无账户需先注册)。
- 点击左侧菜单中的 R2 选项(若未显示,点击“更多产品”查找)。
(二)创建存储桶
-
点击 创建存储桶 按钮,进入创建流程:
- 存储桶名称:自定义(如
blog-images),需全局唯一(建议包含个人标识)。 - 区域:选择
自动(Auto)以获得最佳分布,或手动指定区域(如亚洲 - 新加坡)。 - 访问控制:勾选 公开访问(Public access),允许匿名读取图片(若仅个人使用可跳过)。
- 加密:默认启用服务器端加密(SSE),无需修改。
- 存储桶名称:自定义(如
-
点击 创建存储桶,等待约 10 秒完成创建。
(三)获取 API 访问凭证
-
进入 存储桶详情页 → 权限 标签页:
- 点击 创建访问密钥 按钮(若提示需要创建密钥对,点击“创建”)。
- 记录生成的 Access Key ID 和 Secret Access Key(仅显示一次,需立即保存到安全位置)。
-
复制存储桶端点(Endpoint):
- 存储桶详情页 → 概述 标签页,找到 外部访问 中的端点地址(格式为
https://<账户ID>.r2.cloudflarestorage.com)。
- 存储桶详情页 → 概述 标签页,找到 外部访问 中的端点地址(格式为
二、PicGo 配置 S3 插件对接 R2
(一)安装 S3 插件
打开 PicGo 软件 → 插件管理 → 搜索s3并安装 PicGo-S3-Plugin(若已安装可跳过)。
(二)配置插件参数
-
进入 PicGo 图床设置 → 选择 S3 插件:Bucket:填写创建的存储桶名称(如blog-images)。Region:填auto(R2 不区分传统区域)。Access Key ID:粘贴 Cloudflare 生成的 Access Key。Secret Access Key:粘贴对应的 Secret Key。Endpoint:粘贴存储桶端点(如https://abc123.r2.cloudflarestorage.com)。Path:自定义图片存储路径前缀(如blog/,可留空)。Custom Domain:填写自定义域名(如img.soniachen.com,后续配置)。SSL:勾选(启用 HTTPS 访问)。
-
点击 设为默认图床,并点击 确定 保存配置。
(三)测试上传
在 PicGo 主界面点击 上传图片,选择本地图片:若上传成功,下方会显示图片 URL(如https://img.soniachen.com/blog/test.jpg)。
有读者反馈问题,以下是最新解决方案:
- 设置picgo图床(以下是picgo-core的aws-s3安装)
https://github.com/wayjam/picgo-plugin-s3
-
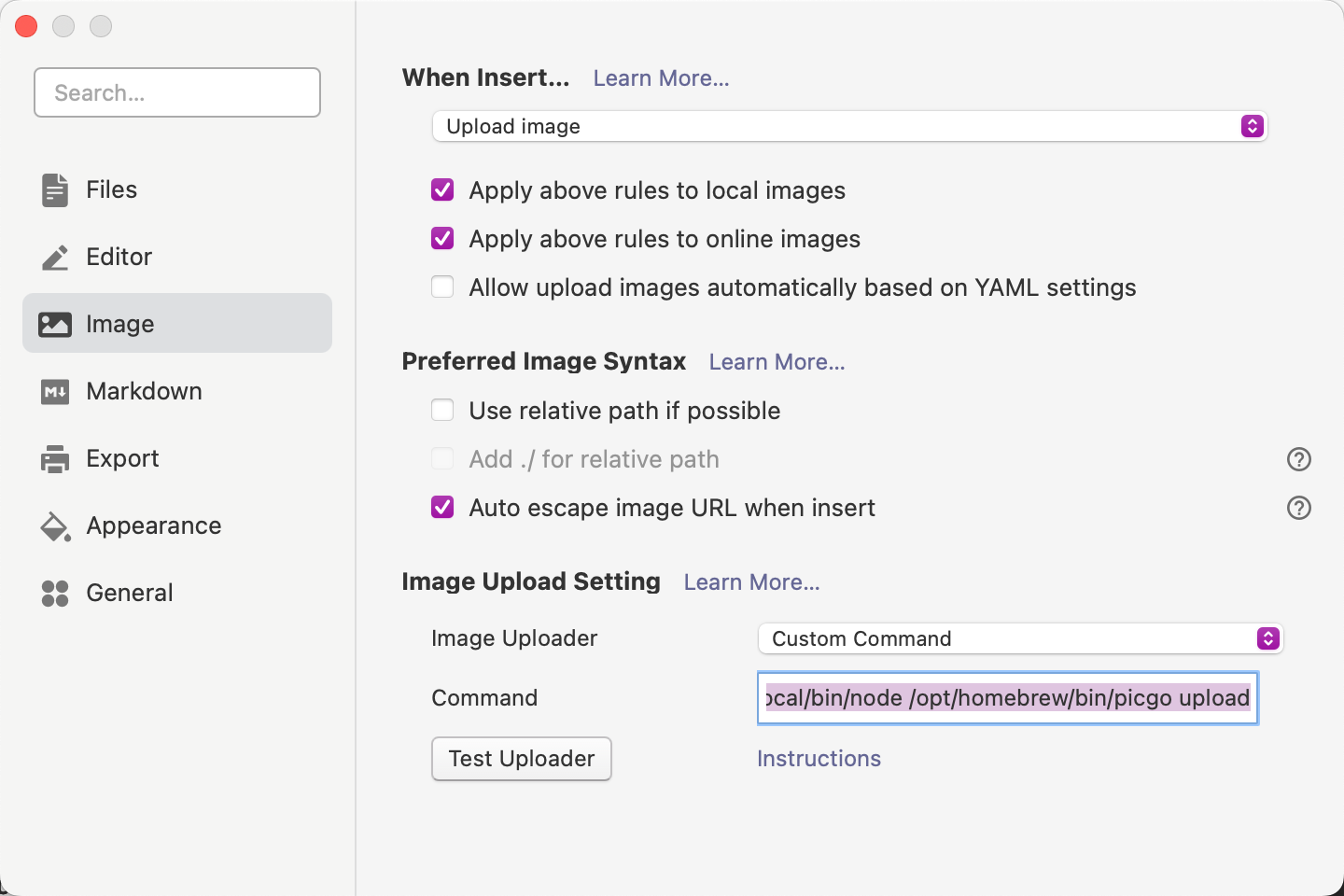
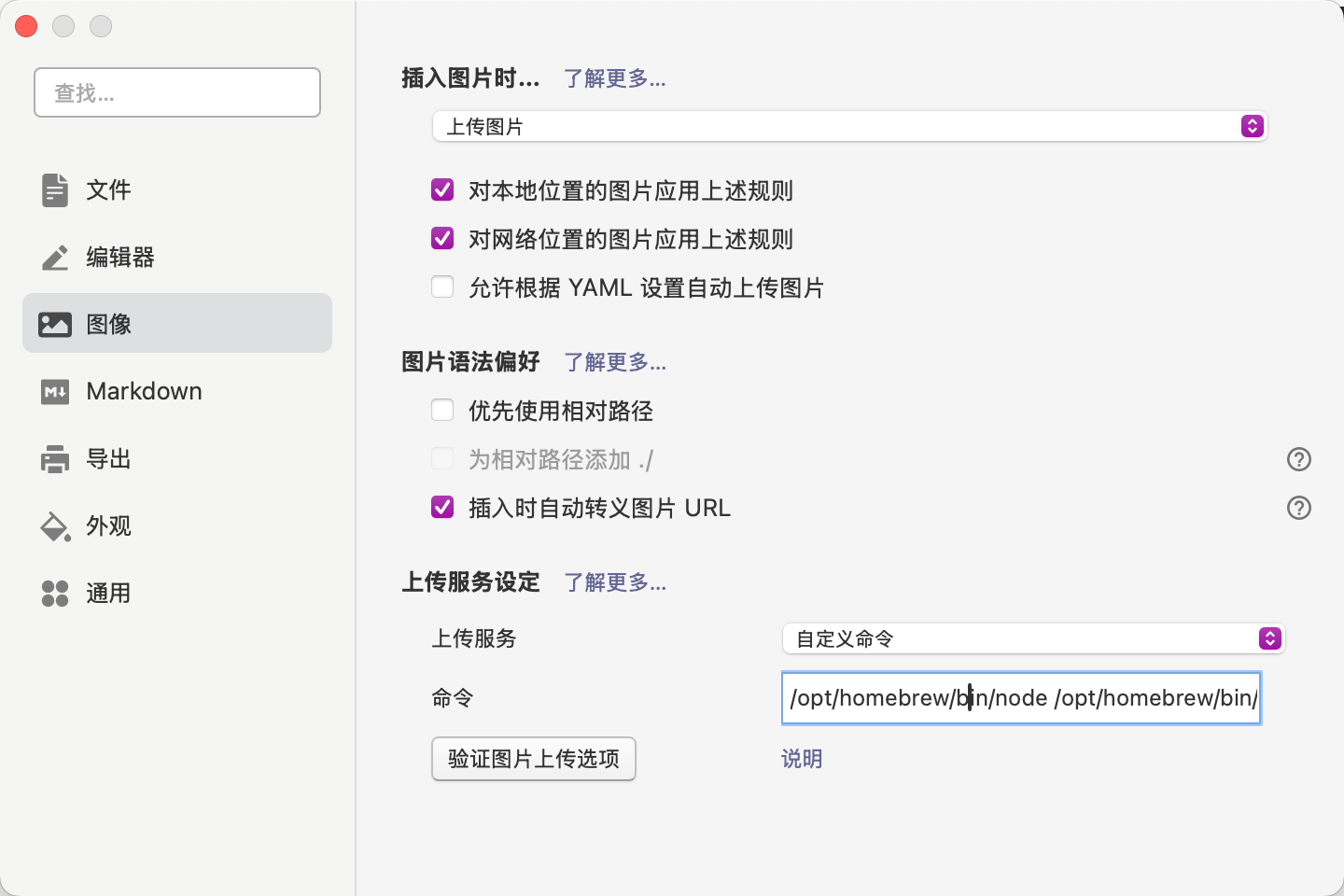
设置typora上传
/usr/local/bin/node /opt/homebrew/bin/picgo upload
三、绑定自定义域名(CDN 加速)
(一)添加域名到 Cloudflare
- 登录 Cloudflare 控制台 → 域名 → 添加域名:
- 输入自定义域名(如
img.soniachen.com),点击 继续。 - 等待 Cloudflare 扫描 DNS 记录(约 1 - 5 分钟)。
- 输入自定义域名(如
(二)配置 DNS 解析
- 在域名管理界面 → DNS 标签页:
- 添加一条 CNAME 记录:
- 名称:填
@或img(根据域名结构)。 - 目标:填存储桶端点(如
abc123.r2.cloudflarestorage.com)。 - 代理状态:选择 DNS Only(仅解析,不启用 CDN)或 Proxied(启用 CDN 加速)。
- 名称:填
- 添加一条 CNAME 记录:
(三)配置 R2 自定义域名
- 回到 R2 存储桶 → 域名 标签页:
- 点击 添加自定义域名,输入已添加到 Cloudflare 的域名(如
img.soniachen.com)。 - Cloudflare 会自动生成 SSL 证书(等待约 10 分钟生效)。
- 点击 添加自定义域名,输入已添加到 Cloudflare 的域名(如
四、Hexo 集成 R2 图床(可选)
(一)安装 Hexo 插件
- 在 Hexo 项目根目录执行:
npm install hexo-s3-image --save
(二)配置插件
- 修改
_config.yml添加以下配置:s3_image: bucket: blog-images # 存储桶名称 region: auto # 区域 accessKeyId: your-access-key # 替换为实际 Access Key secretAccessKey: your-secret-key # 替换为实际 Secret Key endpoint: https://abc123.r2.cloudflarestorage.com # 端点 path: blog/ # 存储路径 customUrl: https://img.soniachen.com # 自定义域名 public: true # 公开访问
(三)使用方式
- 在 Markdown 中插入图片时,直接使用本地路径:
 - Hexo 生成时会自动上传图片到 R2,并替换为在线链接。
五、常见问题与解决方案
(一)403 Forbidden 错误
- 原因:存储桶未启用公开访问或访问密钥错误。
- 解决:
- 存储桶 → 权限 → 确保 公开访问 已启用。
- 重新核对 Access Key 和 Secret Key 是否正确。
(二)图片链接返回 404
- 原因:域名解析错误或路径配置错误。
- 解决:
- 检查 DNS 解析是否生效(可通过
ping img.soniachen.com验证)。 - 确认 PicGo 中
Custom Domain与 Cloudflare 域名一致。
- 检查 DNS 解析是否生效(可通过
(三)上传失败(网络错误)
- 原因:Endpoint 填写错误或网络阻断。
- 解决:
- 存储桶详情页复制端点,确保无多余字符(如末尾空格)。
- 尝试更换网络环境(如关闭 VPN)。
六、进阶优化:缓存与安全
(一)设置缓存策略
- Cloudflare 域名 → 规则 → 页面规则:
- 添加规则
https://img.soniachen.com/*,设置 缓存级别 为 缓存所有,TTL 为 1 天(根据需求调整)。
- 添加规则
(二)启用防盗链
- 存储桶 → 权限 → 添加 Origin Access:
- 配置允许访问的域名(如
soniachen.com),拒绝其他域名盗用图片。
- 配置允许访问的域名(如
/opt/homebrew/bin/node /opt/homebrew/bin/picgo upload
五、博客部署(Git + GitHub Pages + CloudFlare )
(一)GitHub 仓库准备
- GitHub 新建仓库,命名规则:若为用户/组织页,仓库名填
你的GitHub用户名.github.io(如soniachan33.github.io);若为项目页,仓库名自定义(后续需配置路径 )。 - 仓库创建后,复制仓库的 Git 地址(SSH 或 HTTPS 形式 )。
(二)Hexo 部署配置
修改博客根目录 _config.yml 的 deploy 配置:
deploy:
type: git
repo: git@github.com:你的GitHub用户名/你的仓库名.git # 替换为实际仓库地址
branch: main # 部署分支,GitHub Pages 常用 main 或 gh-pages安装 hexo-deployer-git 插件:
npm install hexo-deployer-git --save(三)部署到 GitHub Pages
执行部署命令:
hexo clean && hexo g && hexo dHexo 会把生成的静态文件(public 目录内容 )推送到 GitHub 仓库对应分支,稍等片刻,访问 https://你的GitHub用户名.github.io(或项目页地址 ),能看到线上博客。
(四)CloudFlare 加速与配置
- 添加站点:CloudFlare 官网(https://www.cloudflare.com/ )注册登录,添加站点(输入博客域名,若用 GitHub Pages 默认域名可跳过,若自定义域名需提前备案、解析 )。
- DNS 解析设置:添加 DNS 记录,将域名解析到 GitHub Pages 对应的 IP(或直接解析到
你的GitHub用户名.github.io),让 CloudFlare 接管 DNS 解析。 - CDN 与安全配置:开启 CDN 加速,优化缓存、压缩等设置;启用安全防护(如 DDoS 防护、防火墙规则 ),提升博客访问速度与安全性。
- 自定义域名(可选):若用自定义域名(如
soniachen.com),在 GitHub Pages 仓库设置中填自定义域名,同时在 CloudFlare 配置域名解析、SSL 证书(推荐开启 Full 或 Strict 模式 ),确保HTTPS访问正常。
六、博客优化与维护
(一)SEO 优化
- 站点地图(Sitemap ):安装
hexo-generator-sitemap插件,生成站点地图:
修改npm install hexo-generator-sitemap --save_config.yml配置:
部署后,通过sitemap: path: sitemap.xmlhttps://你的域名/sitemap.xml访问,提交给百度、必应、谷歌等搜索引擎,助力收录。 - Meta 标签与关键词:在主题配置或文章 Front-matter 中,设置标题、描述、关键词,让搜索引擎更好理解内容,提升搜索排名。
(二)持续更新与备份
- 内容更新:用 Typora 写新文章,存到
source/_posts目录,执行hexo clean && hexo g && hexo d部署,持续输出优质内容。 - 版本备份:借助 Git,定期提交代码到 GitHub 仓库,记录博客配置、文章修改历史,方便回退与协同。
七、遇到的问题与解决(结合之前的疑问)
(一)GitHub Pages 部署后 404
- 原因:部署分支与 GitHub Pages 设置不一致、
root配置错误、CNAME文件丢失等。 - 解决:确保
_config.yml中deploy分支正确,用户页root设为/;在 Hexo 项目source目录添加CNAME文件(填自定义域名 ),重新部署。
(二)CloudFlare 部署后域名配置清空
- 原因:Hexo 部署覆盖 GitHub Pages 分支内容,
CNAME文件未同步。 - 解决:在 Hexo 项目
source目录添加CNAME文件,内容填自定义域名,部署时同步到 GitHub 仓库,CloudFlare 配置就会保留。
(三)必应收录验证问题
- 方法:通过 XML 文件(下载
BingSiteAuth.xml放 Hexosource目录,部署后验证 )、HTML Meta 标记(添加到博客首页<head>)、DNS CNAME 记录(域名解析后台添加 )完成验证,提交站点地图,让博客在必应搜索可见。
八、总结
从工具安装、Hexo 初始化,到内容创作、部署上线,再到用 CloudFlare 加速、优化 SEO ,整个流程虽有波折,但一步步搭建出专属博客,成就感满满。这五个工具相互配合,让博客从本地走向公网,成为展示自我的窗口。未来,继续用它们更新内容、优化体验,让博客持续生长~
附录:关键命令与配置汇总,方便速查:
- Hexo 常用命令:
hexo clean、hexo g、hexo s、hexo d。 - Git 配置与部署:
git config、hexo-deployer-git插件配置。 - CloudFlare 核心操作:DNS 解析、CDN 加速、SSL 配置。
- PicGo + Typora 图床写作:Typora 上传图片设置、PicGo 图床配置。
希望这篇复盘能帮到想搭建博客的你,一起用技术记录生活、分享世界~