JS

JS
SoniaChen概念
JS是运行在浏览器上的一种脚本语言
特点
1.脚本语言
脚本语言是一种简单的程序,规模小,不需要编译,运行快,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
2.基于对象的语言
面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。没有了继承的概念也就无从谈论"多态"
3.事件驱动
在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.简单性
变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b=“abc”; a=b;
5.安全性
JavaScript不能访问本地的硬盘,不能将数据存入到服务器上,不能对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互
6.跨平台性
JavaScript依赖于浏览器本身,与操作平台无关, 只要计算机安装了支持JavaScript的浏览器(装有JavaScript解释器),JavaScript程序就可以正确执行。
缺点
各种浏览器支持JavaScript的程度是不一样的,支持和不完全支持JavaScript的 浏览器在浏览同一个带有JavaScript脚本的网页时,效果会有一定的差距,有时甚至会显示不出来。
JS 和 java的区别
区别1:公司不同,前身不同
JavaScript是Netscape公司的产品,是为了扩展Netscape Navigator功能而开发的一种可以嵌入Web页面中的基于对象和事件驱动的解释性语言,它的前身是Live Script;Java是SUN公司推出的新一代面向对象的程序设计语言,特别适合于Internet应用程序开发; Java的前身是Oak语言。
区别2:基于对象和面向对象
JavaScript是脚本语言,是一种基于对象的语言。本身提供了非常丰富的内部对象供设计人员使用,但不支持继承和多态。Java是面向对象的,是一种真正的面向对象的语言,支持封装、继承和多态。
区别3:变量类型强弱不同
Java采用强类型变量检查,即所有变量在编译之前必须声明为某一指定类型。如: int x=1234;JavaScript中是弱类型变量。统一采用var声明,可赋各种数据类型值。
区别4: 运行的位置不同
Java运行与服务器端的,大型编程语言, JS运行于客户端(浏览器)一种小规模脚本语言
HTML和CSS和JS这之间的关系
HTML和CSS和JS都是前端的主要技术,三者各有分工.HTML可以用于制作网页的主体结构,CSS用于给网页做美化,JS用于在网页上添加动态效果
引入方式
1.内嵌式引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--内嵌式引入方式
1在head标签中,用一堆script标签嵌入JS
-->
<script type="text/javascript">
/*定义一个函数(方法)*/
function fun1(){
/*弹窗提示一点信息*/
alert("你好")
}
</script>
</head>
<body>
<input type="button" value="点我呀 " onclick="fun1()" />
</body>
</html>
效果

2.链接式引入
将JS代码放入外部JS文件中,通过script标签引入,提高代码复用度,降低了代码维护的难度
1 一个页面可以同时引入多个不同的JS文件
2 script标签一点用于引入外部JS文件,就不能在中间定义内嵌式代码
3 一个页面上可以用多个script标签 位置也不是非得放到head标签中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--链接式 引入外部JS文件
-->
<script type="text/javascript" src="js/myjs.js">
</script>
</head>
<body>
<input type="button" value="点我呀" onclick="fun1()" />
</body>
</html>
3.URL网络路径
略
数据类型和运算符
JS是弱类型的脚本语言,不明显,所有的变量对象数据类型的声明都是用var
变量的声明和赋值
变量声明时不用确定具体的数据类型,在变量赋值时,确定变量的具体数据类型。
var i;
i = 10;1. 数据类型
-
数值型:
number整数和浮点数统称为数值。例如85或3.1415926等。
-
字符串型:
String由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如"您好"、‘学习JavaScript’ 等。
-
逻辑(布尔)型:
boolean用true或false来表示。
-
空(null)值:
表示没有值,用于定义空的或不存在的引用。要注意,空值不等同于空字符串""或0。
-
未定义(undefined)值:
它也是一个保留字。表示变量虽然已经声明,但却没有赋值。
-
除了以上五种基本的数据类型之外,JavaScript还支持复合数据类型Object,复合数据类型包括对象和数组两种。
JS中的变量可以反复声明,后声明的变量会覆盖原来的变量
var i = 10;
var i = 20;
alert(i)typeof 查看变量类型
var i = 20;
alert(typeof i);当给一个变量赋值为null时,变量的类型就是object
var i ;/*默认为null*/
var i = null
alert(typeof i);/*Object*/JS标识符的命名规则与java保持一致即可,不要用$,避免与JQuery冲突
2.运算符

/ 和 %
/*
* 能除尽,则默认结果就是一个整数,不能除尽,结果默认就是浮点数
* 除零不会出现异常,而是出现 Infinity
* 和0取余数,出现NaN not a number 不是一个数字
* */
alert(10/3);
alert(10/0);
alert(10%3);
alert(10%0);JS取余数运算对于浮点数仍然有效,如果和0取余数,结果是NaN(not a number)
+
同时也是连接运算符,看两端的变量类型,如果都是number那么就是算数中的加法 如果有字符串,那么就是连接符号,如果是布尔类型和number相加,那么会将true转化为1 将false 转化为0
/*
* +号中 如果一段是字符串,就变成了文字拼接
* 数字和 boolean类型相加 true会转变成1 false会转变成0 再做数学运算
* */
var i=1;
alert(i+1);
alert(1+"1");
alert(1+true);== (等值符)
先比较类型,如果类型一致,再比较内容,如果类型不一致,会强制转换为number再比较内容
/*
* == 等值符
* 先比较类型,如果类型一致,则比较值是否相同
* 如果类型不一致,会将数据尝试转换number 再比较内容
* */
var a =1;
var b="1";
var c=true;
var d="true";
alert(a==b)// t
alert(a==c)// t
alert(a==d)// f
alert(b==c)// t
alert(b==d)// f
alert(c==d)// f===( 等同符)
数据类型不同 直接返回false如果类型相同 才会比较内容
/*
* === 等同符
* 如果数据类型不同,直接返回false 如果类型相同,才会继续比较内容
*
* */
var a =1;
var b="1";
var c=true;
var d="true";
alert(a===b)//f
alert(a===c)//f
alert(a===d)//f
alert(b===c)//f
alert(b===d)//f
alert(c===d)//f
alert("asdf"==="asdf")//t流程控制
分支结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
* 定义变量表示月份
* 根据月份输出该月的季节和应季活动
* */
var i=10;
if(i ==12 || i ==1 || i==2){
alert("大约在冬季: 冬天吃火锅");
}else if(i >= 3 && i<=5 ){
alert("春天来了: 春天吃青菜");
}else if(i >= 6 && i <= 8){
alert("夏天到了: 吃烧烤喝啤酒");
}else if(i >= 9 && i <=11){
alert("秋天到了: 贴秋膘");
}else{
alert("月份有误")
}
switch(i){
case 3:
case 4:
case 5:
alert("春眠不觉晓");
break;
case 6:
case 7:
case 8:
alert("夏天蚊子咬");
break;
case 9:
case 10:
case 11:
alert("秋天一身包");
break;
case 1:
case 2:
case 12:
alert("冬天蚊子死翘翘");
break;
default:
alert("月份有误")
}
</script>
</head>
<body>
</body>
</html>循环结构
var i=1;
while(i<=10){
alert(i)
i++;
}
/*
* 考试,直到分数过线为止
* 求1-10整数和 1+10*(10/2) */
var sum=0;
var j=1;
do{
sum+=j;
j++;
}while(j<=10);
alert(sum)
var sum2=0;
for(var z=1;z<=10;z++){
sum2+=z;
}
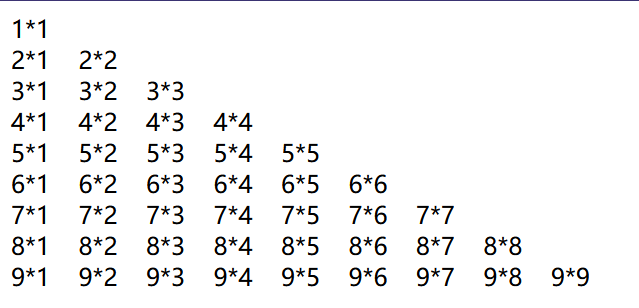
alert(sum2)九九乘法表
for(var i =1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+i*j+" ")
}
document.write("<br/>")
}效果

函数
类似于java中的方法,JS中也可以定义一些函数,java中的方法签名包含访问修饰符,返回值类型,方法名,参数列表,异常列表,但是JS中定义函数的语法相对简单很多,主要以function作为函数关键字,具备函数名和参数列表,但是没有访问修饰符也没有返回值类型关键字和异常列表。
三种语法
-
function 函数名(参数列表){js代码}
function fun1(){ alert("你好"); } -
var 函数名=function(参数列表){JS代码}
var fun2=function(){ alert("你很好") } -
var 函数名=new Function(‘js代码’)
var fun3=new Function('alert("你非常好");');
调用方法
// 调用方法
fun1();
fun2();
fun3();函数参数和返回值
1.传入的实参可以和形参个数不同
function fun1(a,b,c){
alert("a:"+a)
alert("b:"+b)
alert("c:"+c)
}
fun1(10,"hello js",false);
// 少传参数 OK
fun1(1,2);
// 多传参数 OK 多出来的参数相当于没传
fun1(10,"hello js",false,new Date());
</script>
</head>
<body>
</body>
</html>
2.函数如果有返回值,直接return即可
function fun2(a,b){
var c=a*b;
return c;
}
var x =fun2(10,20);
alert(x)3.可以将方法作为参数传进去
// 方法本身作为参数(了解)
function funa( i ,j){
return i+j;
}
function funb(a){
return a(10,20);
}
var sum =funb(funa)
alert(sum)数组
1. 创建数组
/*第一种——创建空数组*/
var arr = new Array();
arr[0]=1;
console.log(arr);
/*第二种——创建定长数组*/
var arr2= new Array(5);
arr2[0]="x";
arr2[4]=true;
console.log(arr2);
/*第三种——创建时直接指定元素值*/
var arr3=new Array('aaa',10,20.3,true);
console.log(arr3)
/*第四种——相当于第三种语法的简写*/
var arr3=['aaa',10,20.3,true];
console.log(arr3)2. 数组元素和长度
- 可以通过修改length属性来改变数组长度
var arr=[11,22,33];
arr.length=5;
console.log(arr)
- 可以通过索引改变数组长度
arr[9]=99;
console.log(arr);
3. 数组遍历
- 普通for循环
for(var i=0;i<arr.length;i++){
console.log(arr[i])
}- foreach循环遍历数组
/*
* JS 中foreach写法为 for( var i in 数组)
* i 不是元素 是索引
* */
for (var i in arr){
console.log(arr[i])
}4.数组常用方法
-
查询元素索引
-
concat()
合并两个数组
var arr2 = [3,3,6,7]; var arr3 = [4,6,7,8]; var arr4 = arr2.concat(arr3); console.log(arr4);
合并三个数组
var arr5 = [3,3,6,7]; var arr6 = [4,6,7,8]; var arr7 = [4,6,7,8]; var arr8 = arr5.concat(arr6,arr7); console.log(arr8);
-
join():合并字符串
var fruits=['Banana','Orange','Apple','Mango'] var fs = fruits.join(); console.log(fs);
-
pop():移除最后一个元素
var fruit = fruits.pop();
-
push():想结尾增加元素
fruits.push("Grape");
-
reverse():反转数组
fruits.reverse();
-
shift():删除数组第一个元素
var ss = fruits.shift(); console.log(fruits); console.log(ss);
-
unshift():向第一个位置添加元素
fruits.unshift("火龙果");
-
slice():截取子数组
var citrus =fruits.slice(1,3); console.log(citrus)
-
splice()
删除数组中的某些元素 (传入索引和删除元素的个数
var num=[1,2,3,4,5,6,7,8]; num.splice(2,3); console.log(num);
如果第二个参数为0,则变为在指定索引位置增加元素
num.splice(2,0,100); console.log(num);
-
sort(): 排序
//按照字母升序排列 var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.sort(); console.log(fruits) //数字的排序: var numbers=[5,7,9,6,1,8,3,4,2]; //a-b 升序 b-a 降序 numbers.sort(function(a,b){return b-a}); console.log(numbers)
JS对象
JavaS0cript 中的所有事物都是对象:字符串、数值、数组、函数… 此外,JavaScript 允许自定义对象
JS基于对象的脚本语言 ,有类和对象,但是没有封装,继承,多态,Java script 中有一些浏览器直接识别并使用的对象,常见的对象有Array(前面的数组也是一个对象),String对象,Math对象,Number对象,Date对象等等.
常用对象
String
属性
| 属性 | 描述 |
|---|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
-
charAt()根据索引获取字符
var str ="hello js"; var c =str.charAt(6); console.log(c);
-
concat():拼接字符串
var a = "hi" var b = "good" var c = "China" var d = c.concat(a,b)
-
repeat():重复
var e = 'absf' var f = e.repeat(3) console.log(f)
-
substr() substring():截取字符串
- 从m开始截取n个字符
var g = "hello" var h = g.substr(1,5); console.log(h)- 从m开始从n结束:包头不包尾
var i = g.substring(1,7); console.log(i)
-
length 属性:获取长度
console.log(g.length)
-
可以将字符串内容解析成JS代码并运行
var testStr="var x=10" eval(testStr) console.log(x)
Number
属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Number 函数的引用。 |
| MAX_VALUE | 可表示的最大的数。 |
| MIN_VALUE | 可表示的最小的数。 |
| NEGATIVE_INFINITY | 负无穷大,溢出时返回该值。 |
| NaN | 非数字值。 |
| POSITIVE_INFINITY | 正无穷大,溢出时返回该值。 |
| prototype | 允许您可以向对象添加属性和方法。 |
console.log(Number.MAX_VALUE)//最大值
console.log(Number.MIN_VALUE)//最小值
console.log(Number.MAX_SAFE_INTEGER)//负无穷
console.log(Number.MIN_SAFE_INTEGER)方法
| 方法 | 描述 |
|---|---|
| isFinite | 检测指定参数是否为无穷大。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
-
parseFloat():将字符串转换成浮点数
console.log(Number.parseFloat("10.123")+20);
-
parseInt():将字符串转换成整型数字
console.log(Number.parseInt("30")+20); -
相关判断方法:
var i = 10%0; var j = 10/0; console.log(i) console.log(j) // is not a number 是不是NAN console.log(Number.isNAN(i))//true //isFinite():判断数字是不是无限 console.log(Number.isFinite(j))//false //isSafeInteger():判断数字是不是一个安全的范围的方法 console.log(Number.isSafeInteger(Number.MAX_VALUE))//false console.log(Number.isSafeInteger(Number.MAX_SAFE_INTEGER))//false
Math
其他详情 https://www.runoob.com/jsref/jsref-obj-math.html
-
常用方法和属性
console.log(Math.round(3.64)) console.log(Math.floor(3.14))// 向上取整 console.log(Math.ceil(3.01))// 向下取整 console.log(Math.max(1,2,3,5.6))//最大值 console.log(Math.min(1,2,3,5.6))//最小值 console.log(Math.random())//随机数 console.log(Math.sqrt(16))//开平方 // 属性PI console.log(Math.PI) -
生成给定范围内的随机数
var start =10; var end =16; var result =Math.floor(Math.random()*(end-start+1)+start); console.log(result)
Date
Date对象用于处理日期和时间
- 创建Date对象的四种方法
var d = new Date();
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Date 函数的引用。 |
| prototype | 使您有能力向对象添加属性和方法。 |
方法
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 实例: var today = new Date(); var UTCstring = today.toUTCString(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
-
创建Date对象:
/* * 在程序中 西方的月份编号从0开始 * 1 2 3 4 5 6 * 0 1 2 3 4 5 * */ var today = new Date() var d1 = new Date("October 13, 1975 11:13:00") var d2 = new Date(79,5,24) var d3 = new Date(79,5,24,11,33,0) console.log(d1); console.log(d2); console.log(d3);
-
获得Date对象属性
var d4 = new Date(2048,0,13,16,51,20,123) console.log(d4) console.log(d4.getYear())//和1900的年份差 console.log(d4.getFullYear())//完整的年份 console.log(d4.getMonth()) console.log(d4.getDate()) console.log(d4.getHours()) console.log(d4.getMinutes()) console.log(d4.getMilliseconds())//毫秒
-
判断日期大小
var d5 = new Date(2048,0,13,16,51,20,456) console.log(d4<d5)
-
自定义日期格式
format格式化方法可以放在js文件中,不用重复复制
/*date对象的格式化方法*/ /*修改Date原型,添加一个format格式化的方法*/ Date.prototype.format = function(fmt){ var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)){ fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } for(var k in o){ if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace( RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } } return fmt; } var fmt=d4.format("yyyy-MM-dd hh:mm:ss"); console.log(fmt)
自定义对象
JS除了一些常用方法和类以外,允许我们自己定义对象,在JS中自定义对象有三种可用的语法格式,分别为:
1. 调用系统的构造函数创建对象
-
实例化对象
/*实例化对象*/ var obj = new Object(); -
给对象添加属性和方法
/*给对象添加属性*/ obj.name="陈慧珊" obj.sex="女" obj.age=20; -
查看对象属性
/*给对象添加属性*/ obj.name="陈慧珊" obj.sex="女" obj.age=20; -
调用对象方法
/*给对象添加方法*/ obj.miss=function(ex){ console.log(this.name+"一直都放不下"+ex) } -
查看属性,调用方法
/*查看对象属性*/ console.log(obj.name) console.log(obj.sex) console.log(obj.age) /*调用方法*/ obj.miss("谭颖")
2. 自定义构造方法创建对象
-
准备一个构造方法:
可以声明属性还可以声明方法
function Person(name,sex){ this.name=name; this.sex=sex; this.miss=function(ex){ console.log(this.name+"一直都放不下"+ex) } } -
调用构造方法创建对象
var obj = new Person("陈慧珊","女") -
查看对象属性调用对象方法
/*查看对象属性*/ console.log(obj.name) console.log(obj.sex) /*调用方法*/ obj.miss("谭颖")
3. 字面量的方式创建对象
-
使用JSON方式
var 对象名={属性名:属性值,属性名:属性值,…,方法名:方法声明:方法名:方法声明,……}
/*使用JSON方式*/ var obj = { name:"陈慧珊", sex:"女", miss:function(ex){ console.log(this.name+"一直都放不下"+ex) } } -
查看属性 调用方法
/*查看参数 调用方法*/ console.log(obj.name) console.log(obj.sex) obj.miss("谭颖")
原型
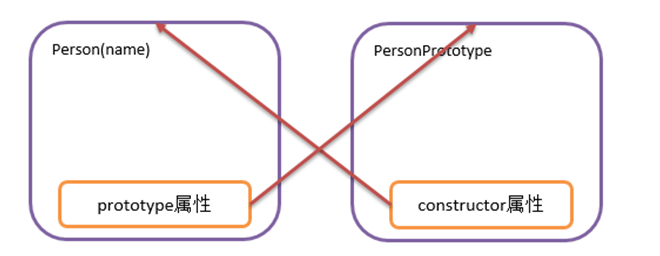
构造器与原型的关系
当我们用构造方法创建一个类时,在内存会预先调用构造方法创建一个对象,这对象我们称之为原型对象,构造方法对象中有一个prototype属性指向该对象,原型对象中有一个constructor属性指向构造方法.获得一个类的原型对象可以通过类名.prototype的方式获得.

// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
console.log(Person)// Constructor对象 构造方法对象
console.log(Person.prototype)控制台打印Person构造器和其原型对象

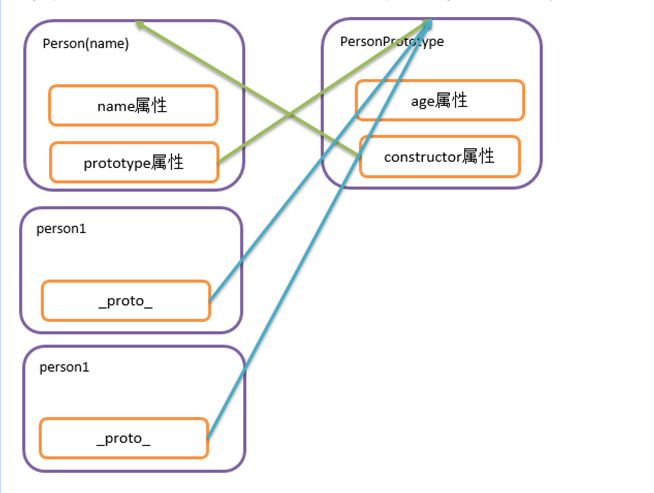
当前类对象与原型的关系
当前类的每一个对象内部有一个 _ proto _的一个属性,指向他们的原型, 当我们用对象获取属性和调用方法时,如果当前对象中没有,那么会去他们所对应的原型对象中去找.

/*为Person所有对象增加属性和方法*/
//通过给Person的原型增加属性
Person.prototype.ex="ty"
//通过给Person的原型增加方法
Person.prototype.emotion=function(emo){
console.log(this.pname+emo+"极了"+this.ex)
}
var p1 = new Person("chs",10);
p1.emotion("讨厌");
var p2 = new Person("陈慧珊",10);
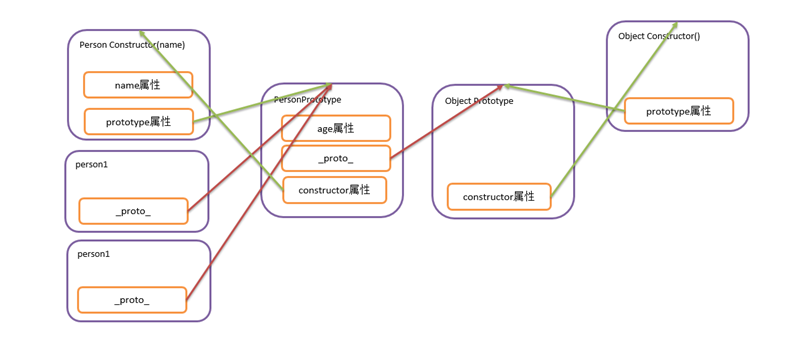
p2.emotion("恨");原型链
一个类的原型是一个Object类的对象,也就是说,原型也有一个_proto_属性,指向Object的原型对象,那么也就是说 Person prototype中没有的属性和方法会继续向Object prototype去找,也就是说,我们在Object原型中添加的属性和方法,我们在person1和person2中也可以使用.那么这种连续的 _proto_属性指向就形成了原型链
也就是给Object的原型对象添加的属性和方法,所有的对象都可以用

// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
// 给所有的对象增加属性和方法
//给最终原型增加属性
Object.prototype.gender="男";
//给Person的原型增加一个方法
Object.prototype.sleep=function(){
console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");
}
var p1=new Person("张三",10);
p1.eat("蛋挞")
p1.sleep();
var p2=new Person("李四",8);
p2.eat("牛角面包")
p2.sleep()
console.log(p1);
console.log(p2);
事件
鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.d1{
width: 100px;
height: 100px;
background-color: greenyellow;
}
</style>
<script>
function fun1(){
console.log("双击666")
}
function fun2(){
console.log("鼠标按下")
}
function fun3(){
console.log("鼠标抬起")
}
function fun4(){
console.log("鼠标进入")
}
function fun5(){
console.log("鼠标离开")
}
function fun6(){
console.log("鼠标移动")
}
</script>
</head>
<body>
<div class="d1"
ondblclick="fun1()"
onmousedown="fun2()"
onmouseup="fun3()"
onmouseenter="fun4()"
onmouseleave="fun5()"
onmousemove="fun6()">
</div>
</body>
</html>

按键事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function fun1(){
console.info("按钮按下")
}
function fun2(){
console.info("按钮抬起")
}
function fun3(){
console.info("按钮按下并抬起")
}
</script>
</head>
<body>
<input type="text" onkeydown="fun1()" onkeyup="fun2()" onkeypress="fun3()" />
</body>
</html>
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , |
