HTML

HTML
SoniaChen超文本标记语言
head 标签
head标签用于定义文档的头部,它是所有头部元素的容器。
中的元素可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:
<title>、<meta>、<link>、<style>、 <script>、 <base>。<html>
<head>
<!--
页面注释
可以放入<title>、<meta>、<style>、<script>、<base>
-->
<!--页面标题-->
<title>百度一下,你就知道</title>
<!--设置页面的编码,防止乱码现象
利用meta标签
charset="UTF-8"
-->
<meta charset="utf-8">
<!--页面刷新效果-->
<!--<meta http-equiv="refresh" content="3;http://www.baidu.com" />-->
<!--页面作者-->
<meta name = "author" content="chs;[email protected]" />
<!--页面描述-->
<meta name ="description" content="陈慧珊简介" />
<!--link 标签引入外部资源-->
<link rel = "shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
</head>
<body>
<!--
body标签中:放入页面展示的内容
-->
hello 这里是第一个html!!!
</body>
</html><html>
<head>
<!--
页面注释
可以放入<title>、<meta>、<style>、<script>、<base>
-->
<!--页面标题-->
<title>百度一下,你就知道</title>
<!--设置页面的编码,防止乱码现象
利用meta标签
charset="UTF-8"
-->
<meta charset="utf-8">
<!--页面刷新效果-->
<!--<meta http-equiv="refresh" content="3;http://www.baidu.com" />-->
<!--页面作者-->
<meta name = "author" content="chs;[email protected]" />
<!--页面描述-->
<meta name ="description" content="陈慧珊简介" />
<!--link 标签引入外部资源-->
<link rel = "shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
</head>
<body>
<!--
body标签中:放入页面展示的内容
-->
hello 这里是第一个html!!!
</body>
</html>运行效果:

body 标签
body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)body是用在网页中的一种HTML标签,标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容。
文本标签

实体名称
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
h1-h6字号逐渐变小,每个标题独占一行,自带换行效果
h7之后属于无效标签,但是浏览器也不会报错,而是以普通文本的形式展现
-->
<h1>媒体:为人父母,要不要“持证上岗”</h1>
<h2>媒体:为人父母,要不要“持证上岗 ”</h2>
<h3>媒体:为人父母,要不要“持证上岗”</h3>
<!--横线标签
width:设置宽度
300px 固定宽度
30% 页面宽度的百分比, 会随着页面宽度的变化而变化
align: 设置位置 left,center,right 默认不写的话就是center居中效果
-->
<hr width="300px" align="center" />
<hr width="30%" align="center" />
<!--
段落标签
段落效果:段落中文字自动换行,段落和段落之间有空行
-->
<p> 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p> 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<p>26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p>
<!--加粗倾斜下划线-->
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<i><u><b>加粗倾斜下划线</b></u></i>
<!--一箭穿心-->
<del>谭颖</del>
<!--预编译标签:在页面上显示原样效果-->
<pre>
public static void main(string[] args){
stopThinkingAboutHer();
}
</pre>
<!--换行-->
<!--字体标签-->
<font color="aqua" size= "7" face="黑体"><p> </p></font>
</body>
</html>
运行效果:

多媒体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--图片
src:引入图片的位置
引入本地资源
引入网络资源
width:设置宽度
height:设置高度
注意:一般高度和宽度只设置一个即可,另一个会按照比例自动适应
title:鼠标悬浮在图片上的时候的提示语,默认情况下(没有设置alt属性) 图片如果加载失败那么提示语也是title的内容
alt:图片加载失败的提示语
-->
<img src="img/ss6.jpg" width="300px" title="这是一个美女小姐姐" alt="图片加载失败"/>
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1833909874,761626004&fm=26&gp=0.jpg" />
<!--音频-->
<embed src="music/我要你.mp3"></embed>
<br />
<!--视频-->
<embed src="video/周杰伦 - 说好的幸福呢.mp4" width="500px" height="500px"></embed>
<embed src="//player.video.iqiyi.com/38913f9ed7358c0933e82a03d9b26ec1/0/0/v_19rv8qeokk.swf-albumId=9194699400-tvId=9194699400-isPurchase=0-cnId=undefined" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
</body>
</html>
超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--超链接标签:作用:实现页面的跳转功能
href:控制跳转的目标位置
target:_self 在自身页面打开 (默认效果也是在自身页面打开) _blank 在空白页面打开
-->
<a href="文本标签.html">这是一个超链接01</a><!--跳转到本地资源-->
<a href="">这是一个超链接02</a> <!--跳转到自身页面-->
<a href="abc">这是一个超链接03</a><!--跳转的目标找不到,提示找不到资源-->
<a href="https://www.baidu.com" target="_self">这是一个超链接04</a><!--跳转到网络资源-->
<a href="https://www.baidu.com" target="_blank">这是一个超链接05</a><!--跳转到网络资源-->
<a href="https://www.baidu.com" target="_blank"><img src="img/ss.jpg" /></a>
</body>
</html>
列表标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--无序列表:
type:可以设置列表前图标的样式 type="square"
如果想要更换图标样式,需要借助css技术: style="list-style:url(img/act.jpg) ;"
-->
<h1>起床以后需要做的事</h1>
<ul type="square">
<li>睁眼</li>
<li>穿衣服</li>
<li>上厕所</li>
<li>吃早饭</li>
<li>洗漱</li>
<li>出门</li>
</ul>
<!--有序列表:
type:可以设置列表的标号:1,a,A,i,I
start:设置起始标号
-->
<h1>学习java的顺序</h1>
<ol type="A" start="3">
<li>JAVASE</li>
<li>ORACLE</li>
<li>MYSQL</li>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
</html>
表格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--表格:4行4列
table:表格
tr:行
td:单元格
th:特殊单元格:表头效果:加粗,居中
默认情况下表格是没有边框的,通过属性来增加表框:
border:设置边框大小
cellspacing:设置单元格和边框之间的空隙
align="center" 设置居中
background 设置背景图片 background="img/ss.jpg"
bgcolor :设置背景颜色
rowspan:行合并
colspan:列合并
-->
<table border="1px" cellspacing="0px" width="400px" height="300px" bgcolor="darkseagreen" >
<tr bgcolor="bisque">
<th>学号</th>
<th>姓名</th>
<th>年纪</th>
<th>成绩</th>
</tr>
<tr>
<td align="center">1001</td>
<td>丽丽</td>
<td>19</td>
<td rowspan="3">90.5</td>
</tr>
<tr>
<td colspan="2" align="center">2006</td>
<td>30</td>
</tr>
<tr>
<td>3007</td>
<td>小明</td>
<td>18</td>
</tr>
</table>
</body>
</html>
结果:

框架
内嵌框架
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示.
添加内嵌框架的语法:
<iframe src=" URL "></iframe>
<!--URL --- 指定独立网页的路径-->实例一:展示商品
-
首页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <iframe src="音乐导航.html" height="700px" width="30%"></iframe> <iframe src="展示页面.html" name ="iframe_my" height="700px" width="67%" src="img/肆无忌惮.png"></iframe> </body> </html> -
目录页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>音乐导航</title> </head> <body> <ul> <li> <a href="img/肆无忌惮.png" target="iframe_my">肆无忌惮 ---薛之谦</a> </li> <li> <a href="img/梦伴.png" target="iframe_my">梦伴 ---李悦君</a> </li> <li> <a href="img/stay.png" target="iframe_my">stay ---The kid LAROL/Justin Bieber</a> </li> <li> <a href="img/Blue&Grey.png" target="iframe_my">Blue&Grey ---BTS</a> </li> </ul> </body> </html> -
展示页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 这是展示列表 </body> </html>效果:

实例二:邮箱
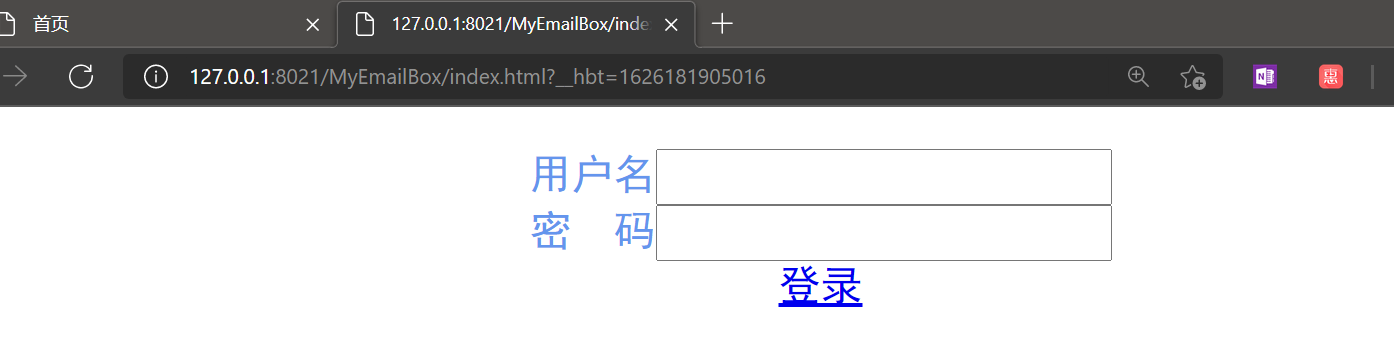
登录首页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<font color="cornflowerblue" size= "3" face="黑体" >
<p align="center">
用户名<input type="text" /><br />
密 码<input type="password" /><br />
<a href="邮箱首页.html">登录</a>
</p>
</font>
</body>
</html>
效果:

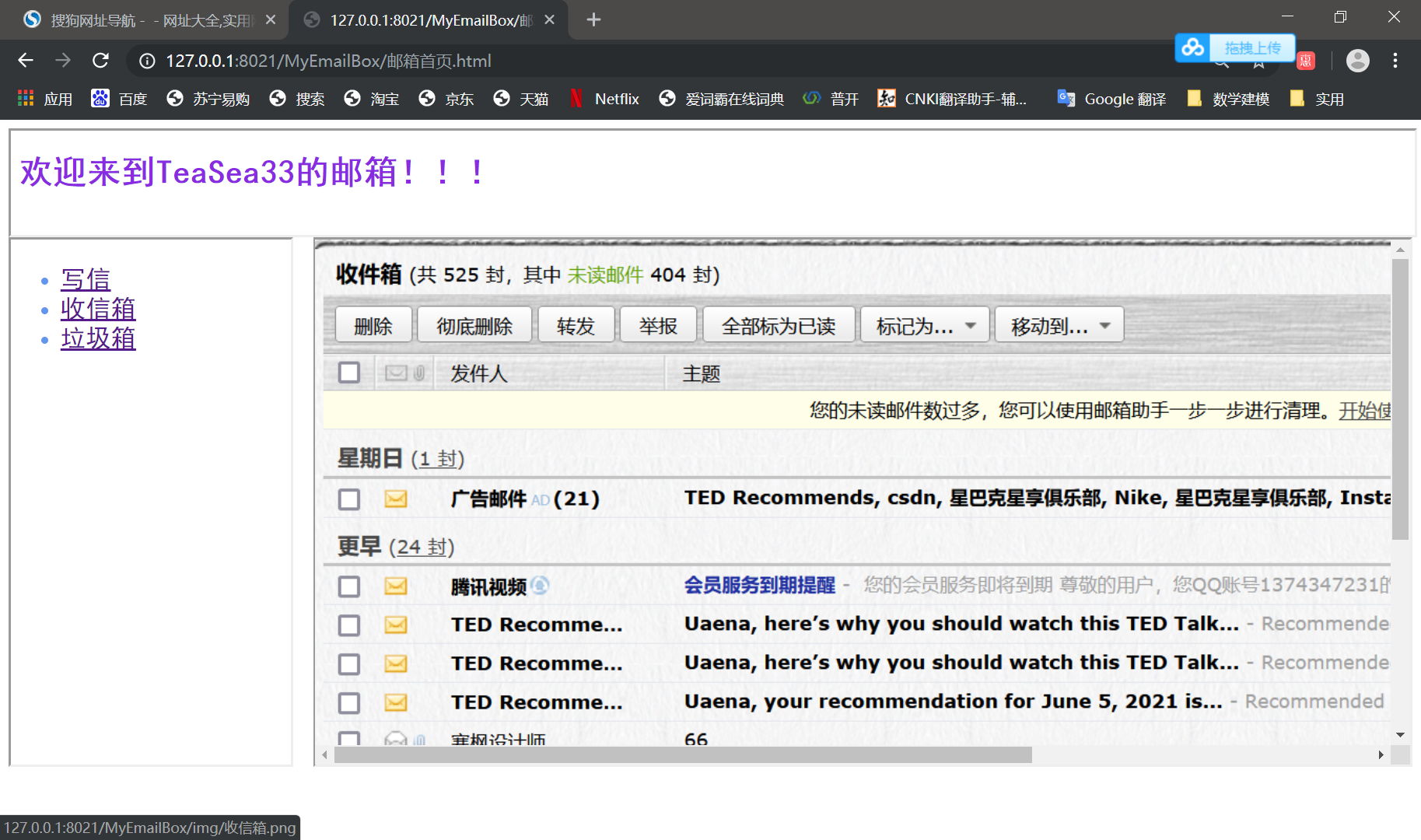
邮箱页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--邮箱上侧的页面-->
<iframe src="邮箱上侧.html" width="100%" height="100px" align="middle"></iframe>
<!--邮箱左侧页面-->
<iframe src="邮箱左侧.html" width="20%" height="500px" align="left"></iframe>
<!--邮箱右侧页面-->
<iframe src="邮箱右侧.html" name="if1" width="78%" height="500px" align="right"></iframe>
</body>
</html>
上侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<font color="blueviolet" face="黑体">
<h1>
欢迎来到TeaSea33的邮箱!!!
</h1>
</font>
</body>
</html>
左侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<font color="cornflowerblue" size= "5" face="黑体">
<ul>
<li>
<a href="img/写信.png" target="if1">
写信
</a>
</li>
<li>
<a href="img/收信箱.png" target="if1">
收信箱
</a>
</li>
<li>
<a href="img/垃圾箱.png" target="if1">
垃圾箱
</a>
</li>
</ul>
</font>
</body>
</html>
右侧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
展示页面
</body>
</html>效果

框架集合
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<!--框架集合:和body是并列的概念,不要将框架集合放入body中-->
<frameset rows="20%,*,30%">
<frame />
<frameset cols="30%,40%,*">
<frame />
<frame src="index.html"/>
<frame />
</frameset>
<frameset cols="50%,*">
<frame />
<frame />
</frameset>
</frameset>
</html>
将上面的页面改为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="20%,*">
<frame src="邮箱上侧.html" width="100%" height="100px" align="middle"/>
<frameset cols="30%,*">
<frame src="邮箱左侧.html" width="20%" height="500px" align="left"/>
<frame src="邮箱右侧.html" name="if1" width="78%" height="500px" align="right"/>
</frameset>
</frameset>
</html>
Form表单
表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做**提交(submit)**操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里我们只讲怎样使用Html 标志来设计表单。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
<form action="url" method=get|post name="myform" ></form>
-name:表单提交时的名称
-action:提交到的地址
-method:提交方式,有get和post两种,默认为get<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--定义form表单
【1】action属性
地址栏信息:
http://127.0.0.1:8020/Form表单/aaa?username=admin&pwd=chcsiu
?之前是提交的资源的目的地址
http:信息交互遵照http协议
127.0.0.1:代表本机的IP地址
8020:端口号---HBuilder内置服务器的端口号
Form表单:指的是你项目的名字
PS:浏览器的地址栏不支持中文,都会转为编码传送,如果在地址栏看到中文,只是当前浏览器给的一个友好展示
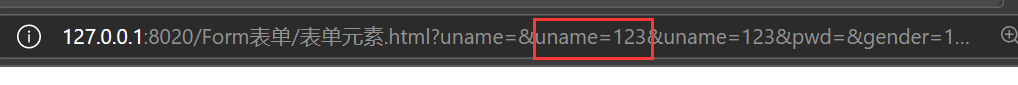
?之后是提交的具体数据
username=admin&pwd=chcsiu
我们写的文本框和密码框都要加入一个属性:name
然后name属性和具体录入的信息会拼成一个键值对的形式
多个键值对之间,用&符号进行拼接
PS:只有form表单中的内容才会被收集并提交
【2】 method属性 (默认情况下值为get)
get 提交的数据可见 不安全 提交数据长度有限制 效率高
post 提交的数据不可见 安全 提交的数据 效率低
-->
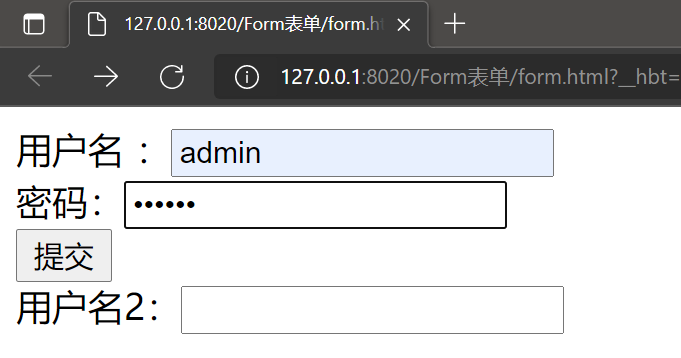
<form action="aaa" method="post">
用户名 :<input type="text" name="username"/><br />
密码:<input type="password" name="pwd" /><br />
<!--提交按钮-->
<input type="submit" />
</form>
用户名2:<input type="text" />
</body>
</html>
效果:

实例:模仿百度搜索
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度一下你就知道</title>
<link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg">
</head>
<body>
<!--百度的连接
https://www.baidu.com/s (找到action)
?
...&wd=java&... (找到文本框名)
-->
<form action="https://www.baidu.com/s" method="get">
<!--文本框-->
<input type="text" name="wd" />
<!--提交按钮-->
<input type="submit" value="百度一下" />
</form>
</body>
</html>
表单元素
1. 文本框
<!--文本框
input标签使用很广泛,通过type属性的不同性,来表现不通过的形态,表单元素必须有一个属性:name有了name才可以提交书数据,才可以采集数据,然后提交的时候以键值对的形式拼到一起。
value:就是文本框中的具体内容;键值对:name=value的形式
placeholder--默认提示语
readonly--只读:无法更改
写法:readonly="true";readonly;readonly="readonly"
disabled--禁用:不能提交
-->
<input type="text" name="uname" placeholder="请输入身份证信息"/><br />
<input type="text" name="uname" value="123" readonly="true"><br />
<input type="text" name="uname" value="123" readonly/><br />效果:

2. 密码框
<!--密码框-->
<input type="password" name="pwd" /><br />效果:

3. 按钮
普通按钮
<!--普通按钮:没有什么效果就是可以点击,js可以加入事件-->
<input type="button" value="普通" />效果:

单选按钮
<!--单选按钮
注意:一组当选按钮,必须通过name属性来控制,让它们在一个分组中,然后在一个分组里只能选择一个
正常状态下,提交数据为:gender=on,后台不能区分你提交的数据
-->
性别:
<input type="radio" name="gender" value="1" checked/>男
<input type="radio" name="gender" value="2"/>女<br />效果:

多选按钮
<!--多选按钮
必须通过name属性来控制,让它们在一个分组中,然后在一个分组里可以选择多个
不同的选项的value值要控制为不同,这样后台接收就可以区分了
多个选项提交的时候,键值对用&符号进行拼接:例如下:
favlan=1&favlan=3
-->
<input type="checkbox" name="favlan" value="1"/>java
<input type="checkbox" name="favlan" value="2"/>python
<input type="checkbox" name="favlan" value=""/>php
<input type="checkbox" name="favlan"value=""/>c#效果:

图片按钮
<!--特殊按钮:图片按钮 点击是可以提交的-->
<input type="image" src="img/1.jpg" width="100px" />重置按钮
<!--特殊按钮:重置按钮:将页面恢复到初始状态-->
<input type="reset" />提交按钮
<!--特殊按钮:提交按钮:具备提交功能-->
<input type="submit" />4.下拉列表
select
<!--下拉列表
selected 默认选中
multiple 多选
-->
你喜欢的城市
<select name="city" multiple="multiple">
<option value="0">---请选择---</option>
<option value="1">成都市</option>
<option value="2" selected="selected">北京市</option>
<option value="3">重庆市</option>
<option value="4">广州市</option>
</select>效果:

5.多行文本框
<!--多行文本框
利用css样式来控制大小不可变:style="resize: none;"
-->
自我介绍:
<textarea style="resize: none;" rows="10" cols="30">请在这里填写信息。。</textarea>
<br />效果:

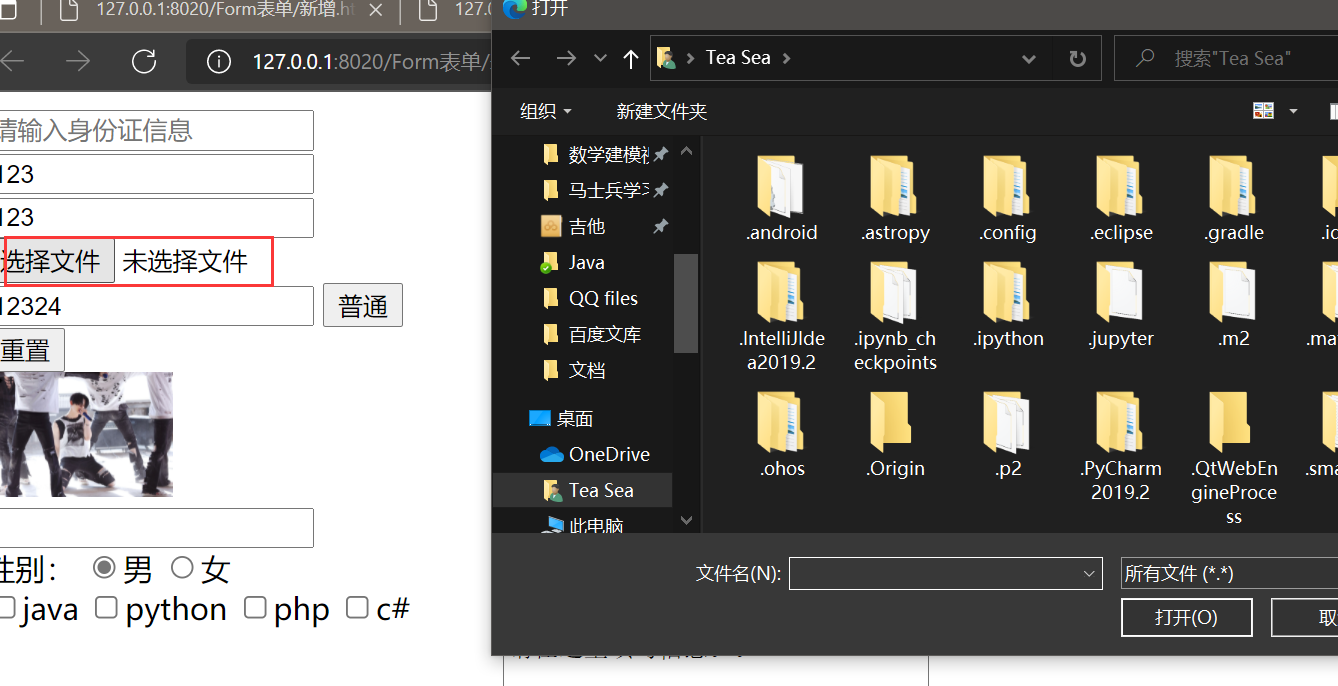
6.文件
<!--文件-->
<input type="file" name="文件" /><br />效果:


7.隐藏域
<!--隐藏域-->
<input type="hidden " name="uname" value="12324" />效果:

8.label标签
<!--label标签
一般会在想要获得焦点的标签上加入一个id属性,然后label中的for属性跟id配合使用。
点击用户名 光标就会到用户名对应的文本框里面
-->
<label for="uname">用户名:</label><input type="text" name="uername" id="uname"/> HTML5新增
增加校验
html5的类型可以增加校验
<!--email-->
<input type="email" name="email" />
<!--url-->
<input type="url" />
<!--color-->
<input type="color" />
<!--number:
min:最小值
max:最大值
step:步长
value:默认值:一定在步长的范围中,否则不能提交
-->
<input type="number" min="1" max="10" step="3" value="4"/>
<!--range-->
1<input type="range" min="1" max="10" name="range" step="3"/>10
<!--date-->
<input type="date" />
<!--month-->
<input type="month" />
<!--week-->
<input type="week" />新增属性
<!--
HTML5新增属性:
multiple:多选
placehoder:默认提示
autofocus:自动获取焦点
required:必填项
-->
<input type="text" multiple="multiple"/>
<input type="text" placeholder="11111" />
<input type="text" autofocus:"autofocus" />
<input type="text" required="required" />
<!--提交按钮-->
<input type="submit" /> 评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果